Reverse proxy
When to use a reverse proxy
There are multiple reasons to use a reverse proxy and if you have a specific reason you will most likely know why you're using a reverse proxy. In general though the most common reason is simply because MistServer is running next to a webserver that already uses the common HTTP and HTTPS ports.
Using a reverse proxy allows MistServer to piggyback on the webserver configurations and gives you a single point to update/change whenever you want your HTTP or HTTPS settings to change. So it is convenient, however it does come at a very slight efficiency loss. Instead of once, output data needs to be moved four times and any reuse connection attempts of MistServer will most likely fail.
Once configured MistServer will be running on your standard HTTP and HTTPS ports, but with specific location like http://example.com/mistserver/.
Things to keep in mind
-
If you are using a different HTTP port for MistServer replace any
8080with the port number you use for HTTP within MistServer -
If you would like to change the url pathing to something else than
/mistserver/http://example/mistserver/change the/mistserver/part to whatever you want. -
If you see
example.comyou are supposed to fill in your server address -
If your webserver is using non-default ports for HTTP (80) and HTTPS (443) then MistServer will be available on those non-default ports.
Configure your web server
You will need to add the proxy forward within your web server configurations. We'll provide examples below, if your preferred web server isn't covered you will want to look up how it's done yourself. Of course you can always try and contact us for help.
While there is no particular advantage to setting up multiple forwards to MistServer there is no limitation either.
- Nginx
- Apache
- Lighttpd
Add the following to your configuration's server block, or nested into your website's location block:
location /mistserver/ {
proxy_pass http://localhost:8080/;
proxy_set_header X-Real-IP $remote_addr;
proxy_buffering off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_read_timeout 600s;
proxy_set_header Host $host;
proxy_set_header X-Mst-Path "$scheme://$host/mistserver";
}
Enable the mod_proxy and mod_proxy_http modules and add the following to your configuration file:
<Location "/mistserver/">
ProxyPass "ws://localhost:8080/"
RequestHeader set X-Mst-Path "expr=%{REQUEST_SCHEME}://%{SERVER_NAME}:%{SERVER_PORT}/mistserver/"
</Location>
Apache 2.4.10 or higher is required for this configuration to work. Websocket support in Apache versions below 2.4.47 requires adding the proxy_wstunnel module. ProxyPass is only set to "ws://localhost:8080/" because it will default back to http if the websocket fails. So it will actually do what you want.
Add mod_proxy to your list of server modules & to disable response buffering add a stream-response-body.
Or add the following to your config file:
server.modules = ("mod_proxy")
server.stream-response-body = 2
The reverse proxy itself is done by adding:
$HTTP["url"] =~ "(^/mistserver/)" {
proxy.server = ( "" => ( "" => ( "host" => "127.0.0.1", "port" => 8080 )))
proxy.header = ( "map-urlpath" => ( "/mistserver/" => "/" ),"upgrade" => "enable")
}
There is no easy way to include a custom HTTP header like "X-Mst-Path". You will need to make configurations within MistServer to the
public addresswithinHTTPas well to get the forwarding to work!
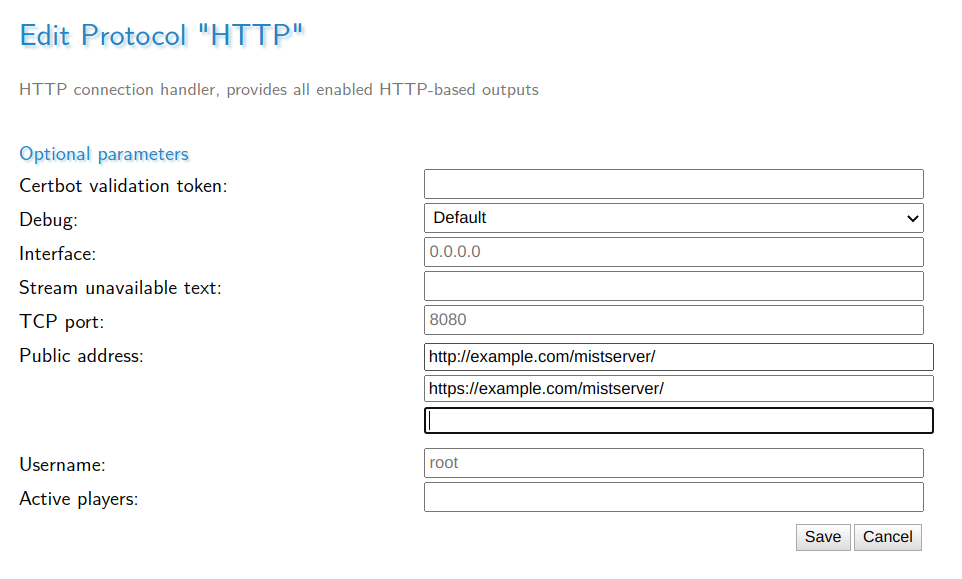
Configure MistServer
MistServer also outputs information about its streams, including the various urls under which the stream can be accessed. However, if reverse proxying is being used, these urls cannot be accessed externally. That can be fixed by configuring the "Public address"-setting of the HTTP protocol through the MistServer Management Interface.
While this step could be skipped if you're using Apache or Nginx we would still recommend setting it up. The MistServer interface has no way of knowing it is also available over any address within the reverse proxy. The public address is meant to be used so the interface does know and can properly use them in both the preview and embed panels.

You should now also be able to watch your stream at http://example.com/mistserver/STREAMNAME.html.
Enabling SSL within your web server
For Apache and Nginx all you need to do is enable SSL support within Nginx or Apache and you are done. Requests over HTTPS are automatically forwarded over HTTPS thanks to X-Mst-Path.
For Lighttpd You will need to enable SSL and you will also need to include the HTTPS address in the public url like in the example above.
Edit your web pages
Lastly, the urls with which streams are embedded on your webpage will need to be updated. If you are using MistServer's embed code, update any urls. There are only two places that need changing, it's the bits with STREAMNAME.html and player.js. If you have set a public address the embed code will use this address as well. Though only the first filled in public address will be used by the embed code MistServer will assume it is available on all filled in addresses.
<div class="mistvideo" id="nVyzrqZSm7PJ">
<noscript>
<a href="//example.com/mistserver/STREAMNAME.html" target="_blank">
Click here to play this video
</a>
</noscript>
<script>
var a = function(){
mistPlay("STREAMNAME",{
target: document.getElementById("nVyzrqZSm7PJ")
});
};
if (!window.mistplayers) {
var p = document.createElement("script");
p.src = "//example.com/mistserver/player.js"
document.head.appendChild(p);
p.onload = a;
}
else { a(); }
</script>
</div>
We're using //example.com/mistserver/ here as for both HTTP and HTTPS the default ports are used. This setup allows us to use this embed code for both HTTP and HTTPS pages as it will adapt to the scheme used by the viewer. Note that we're talking about the ports the proxy forward is using, not the HTTP or HTTPS ports setup within MistServer.
If the proxy is using non-default HTTP or HTTPS ports you would have to use the full addres + port in the url, for example if HTTPS was running on 4433: https://example.com:4433/mistserver/.
Your website should now access MistServer through the reversed proxy. For both HTTP and HTTPS.
API over HTTPS
Currently there is no native support for the API over HTTPS. In order to achieve this you will need to use a reverse proxy. Examples on how to do this are added below. Since you can only point to a location once we'll be using /mistinterface/
- Nginx
- Apache
- Lighttpd
Add the following to your configuration's server block, or nested into your website's location block:
location /mistinterface/ {
proxy_pass http://localhost:4242/;
proxy_set_header X-Real-IP $remote_addr;
proxy_buffering off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_read_timeout 600s;
proxy_set_header Host $host;
}
Enable the mod_proxy and mod_proxy_http modules and add the following to your configuration file:
<Location "/mistinterface/">
ProxyPass "ws://localhost:4242/"
</Location>
Apache 2.4.10 or higher is required for this configuration to work. Websocket support in Apache versions below 2.4.47 requires adding the proxy_wstunnel module. ProxyPass is only set to "ws://localhost:4242/" because it will default back to http if the websocket fails. So it will actually do what you want.
Add mod_proxy to your list of server modules & to disable response buffering add a stream-response-body.
Or add the following to your config file:
server.modules = ("mod_proxy")
server.stream-response-body = 2
The reverse proxy itself is done by adding:
$HTTP["url"] =~ "(^/mistinterface/)" {
proxy.server = ( "" => ( "" => ( "host" => "127.0.0.1", "port" => 4242 )))
}