Adding the player to your website
Hey Everyone, Balder here. Today I wanted to check upon an often asked question: How do you get the video output from MistServer on your website? Often this is your first question after seeing the video work in the preview page. Luckily we've done a lot of things to make this as easy as possible, but there's still some steps to pay attention to. For this post we will assume you have a website and know how to edit the pages within the website.
Requirements
- MistServer installed
- Video set up
- Working website
- Some knowledge of website building would be nice
Steps we will take
- Embedding the stream on your website
- Embed options explained
- Using other players
- Troubleshooting
Embedding the stream on your website
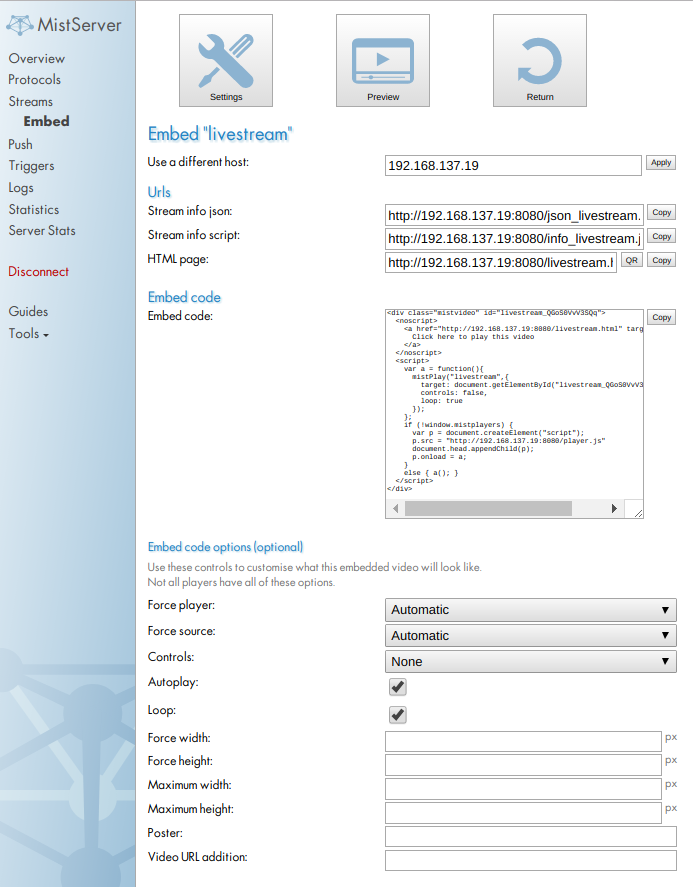
After having verified that the stream works through the preview panel. The easiest method to get your stream on your website is to use our provided embeddable code. You can find this under the Embed option at the top in the preview page, or to the right in the main streams panel.
At the embed page you can set up how the player should behave once it is loaded. The defaults should work for most viewers, but we will describe the options in a bit more detail down below. Do note that the embed code options are not saved and can be reset once you leave the embed page.

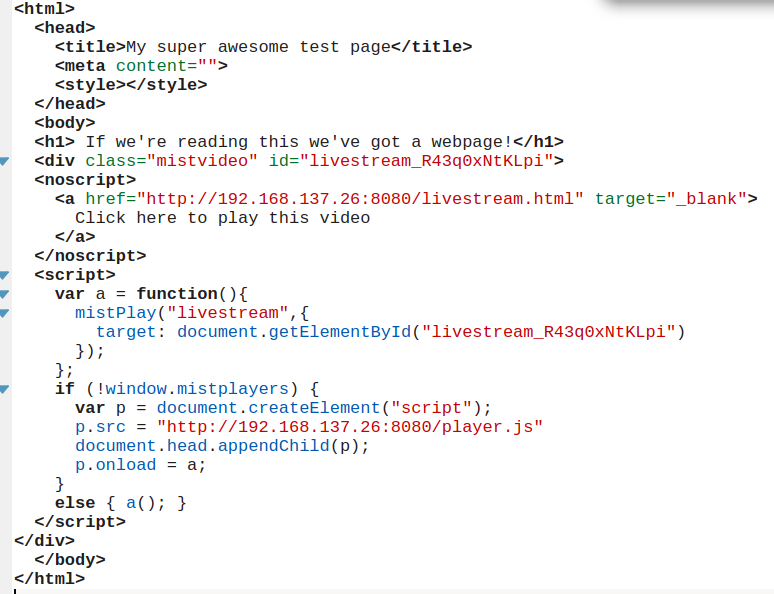
All we have to do is change the embed code options to our liking and copy the Embed code to a webpage. I will be using the default options and have copied the result to a simple html file as shown below.

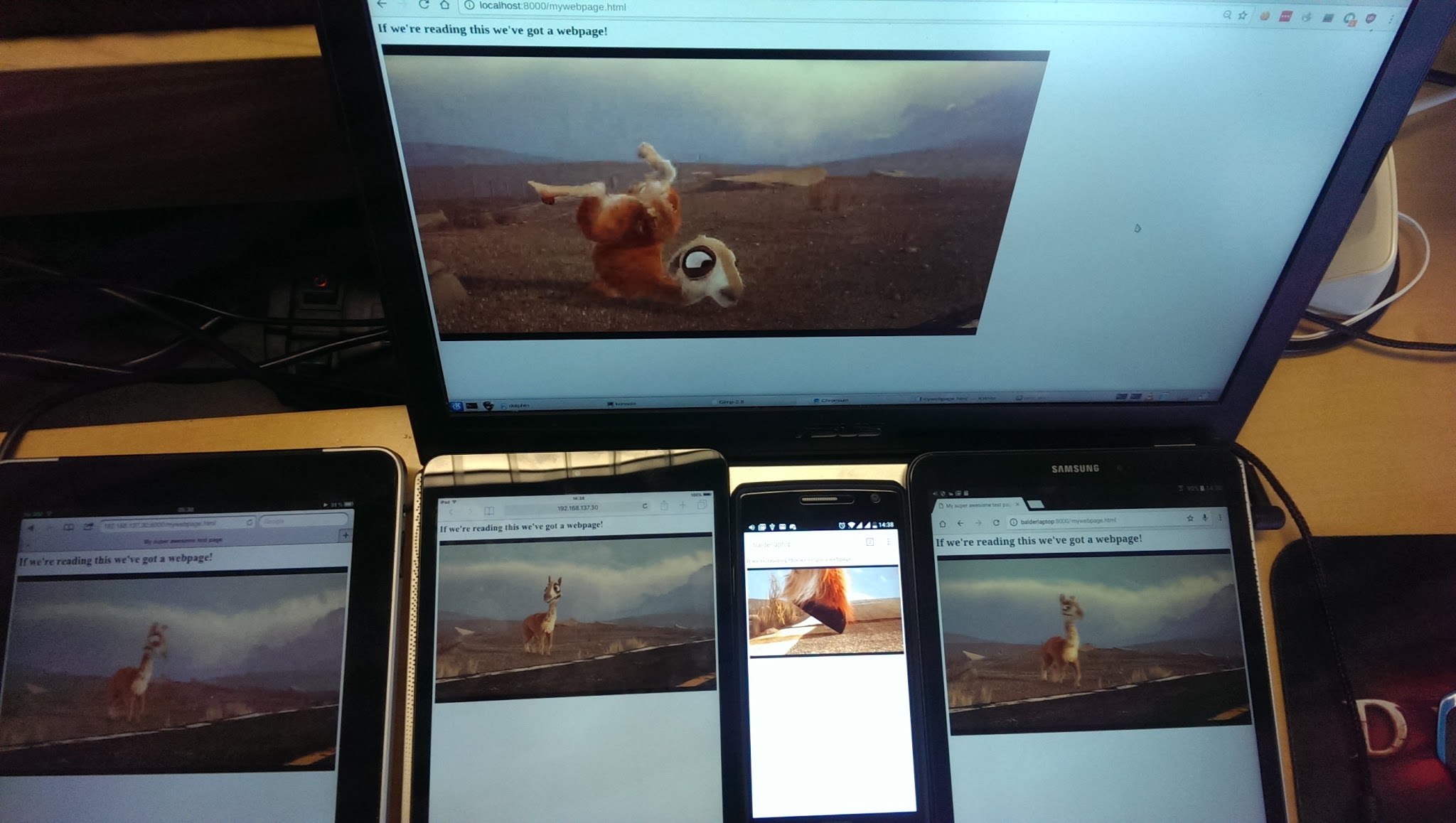
That’s actually already all we need, we should be able to watch our stream without any problems, as long as the page is reachable it should now have MistServers metaplayer available showing the stream.

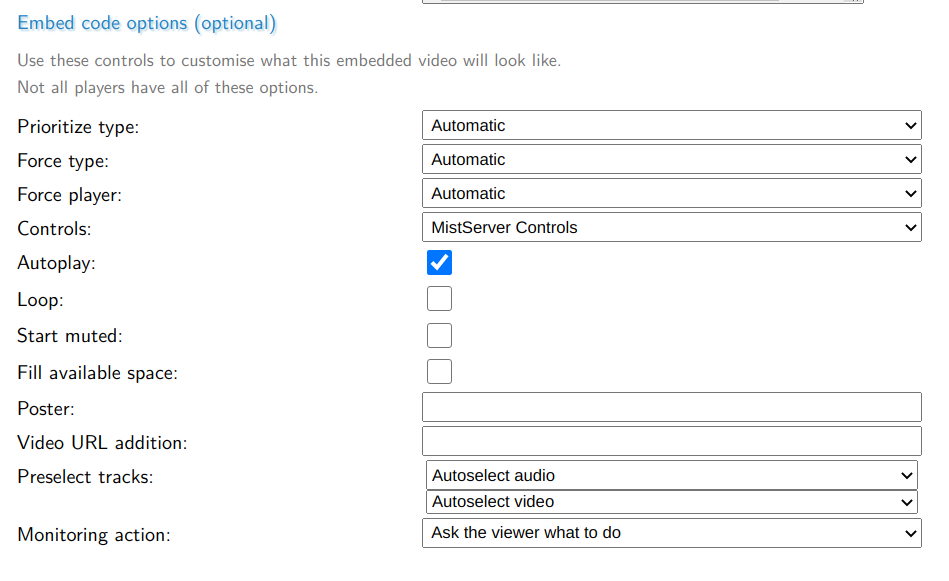
Embed options explained

Prioritize type: This will determine the first protocol MistServer will try to see if it would give a playable result. If it does it will use this protocol for playback.Force type: This will force the player to only try this protocol. Even if it fails no other protocol will be attempted.Force player: This will force a specific player to be used, that player will then try the protocols in order. Depending on the player this might be one or multiple protocols.Controls: This sets the style of player options viewers have when watching the video. Pause, mute, track selection and such.Autoplay: This sets whether the player should attempt to automatically start playback. If playback cannot be started with audio on it will mute the video.Loop: This sets whether the player should restart the playback when the end of video is reached.Start muted: This sets whether the playback should start muted or not.Fill available space: This will make the player fill up the container it gets, so it will scale the video to fit the container.Poster: URI path to the picture to show before playback startsVideo URL addition: Whatever you fill in here will be appended to the video url by the embed player. Useful for adding custom parametersPreselect tracks: Select which tracks should be preselected at playback startMonitoring action: What action should be taken if playback is poor quality.
Using other players
You can use other players together with MistServer. So if you have your own player you can use MistServers outputs. There's a list of output protocols below the embed options. The available protocols will only load for available streams, so if you're working with a live stream they might not show up. The protocol urls however will always follow the same syntax, so once you are familiar with the syntax you can predict the stream urls with ease.
Troubleshooting
If embedding the video doesn’t immediately work you will have to start troubleshooting. The fastest method is almost always to get the browser developer console feedback. In most browsers this will be as simple as pressing (F12) and reloading the page.
Mixed Content
The most likely candidate when it comes to errors is a mixed content message. This means you are combining HTTP and HTTPS on one page, which isn't allowed. In order to solve this issue I would recommend:
- Have a look at setting up a reverse proxy if you're running MistServer on the same server as your website
- Look at our Certbot integration if you're running MistServer stand-alone.
- Double check all links whether you're not using HTTP links on HTTPS pages or HTTPS on HTTP pages
When you're using a reverse proxy you can use the default HTTP (80) and HTTPS (443) ports and setup a dynamic linking to automatically have your page adjust to HTTP or HTTPS links according to what your viewer is on. You do this by leaving out the ":PORT" part of the url.
Address could not be found/reached/unavailable or failed to load errors
Errors like this typically come down to the server being unavailable at the given address or unable to answer back, this could be a wrong address or it could be a port being blocked. You'll want to check the following:
- Check whether the address used in the embed code is available for those outside of your network, if it's a local address change it to a public address
- Check whether the ports in use by MistServer are being blocked, check your router and/or firewall
- If you're proxying MistServer check your proxy settings. They might be wrong or another setting is undoing your proxy settings
MistServer using the wrong address in the embed code
If you're using a proxy forward it could be that MistServers automatically generated code is messing up one or 2 addresses in the embed code. The code has 2 addresses: A stream address and a player.js address. Both should be going to the same style of address.
A normal http embed code should contain:
http://mistserveraddress:http_port/streamname.html
http://mistserveraddress:http_port/player.js
A https embed code should contain:
https://mistserveraddress:https_port/streamname.html
https://mistserveraddress:https_port/player.js
mistserveraddress: this is the address of your server
http(s)_port: This is the HTTP or HTTPS port number set up within the MistServer protocol panel
streamname: This is the stream name of the stream
If there’s a proxy forward it should be:
//proxyforward/streaname.html for the stream address
//proxyforward/player.js for the player.js
Using default ports for HTTP (80) and HTTPS (443) allows you to remove the port part from the embed code and generate an embed that will work for both HTTP and HTTPS simultaneously. Make sure your proxy is set up to this.
It’s important that the player.js and the stream name both go to the same type of address, otherwise you might be getting mixed content here as well. A quick check would be simply trying to open the player.js address and see if you get a result. If you don't get a result check the browser developer console as to what kind of error you're getting.
Conclusion
That's the most important information you need to have to embed videos on your website. Not surprisingly the most difficult part here would be having a website in the first place. The next thing to check out would be whether you want to add HTTPS to your website through a proxy forward or Certbot integration. Another good thing would be checking out how to skin the player so you can make it look your own or how to add access control to make sure only those that you want to give access are watching your content.